Popular Posts
Free 100 Template Design CV .psd
Cara Membuat Template WordPress Responsive dengan HTML5
Apa itu HTML5 dan Kenapa Harus Menggunakannya
HTML5 merupakan versi terbaru dari HTML, dilengkapi fitur terbaru dengan tampilan yang lebih baik ketika website diakses pada berbagai perangkat seperti komputer, laptop, tablet bahkan mobile.
Adanya elemen HTML baru merupakan bagian perubahan yang ada pada HTML5. Sebagai contoh, untuk footer dari halaman HTML saat ini didefinisikan dengan elemen <footer></footer>, dan ini memberitahu web browser jika konten tersebut adalah bagian dari footer.
Sedangkan untuk versi HTML sebelumnya, konten dari footer dibuat dengan elemen generik seperti <div></div>.
Berikut merupakan dokumen HTML5 secara basic:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Halaman HTML5</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/normalize.min.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<header>
<h1>Website Saya</h1>
</header>
<main>
<section>
<header>
<h2>Artikel Saya</h2>
</header>
<article>
<header>
<h2>Artikel</h2>
</header>
<p class="inline-text-box">Left</p><p class="inline-text-box">Right</p>
</article>
</section>
</main>
<footer>
<p>Copyright © 2017</p>
</footer>
</body>
</html>
Pengertian Desain Responsive
Desain responsive memiliki pengertian bahwa website Anda akan memiliki tampilan otomatis dengan format terbaik untuk pengunjung sesuai dengan layar perangkat yang mereka gunakan.
Sehingga tata letak dari website akan merespon terhadap ruang yang tersedia di layar perangkat yang digunakan oleh pengunjung. Konten akan berada pada tempat yang pas, sehingga tidak ada konten yang terpotong atau melebihi layar dan website akan tampil dengan baik.
Baca juga: 11+ trend Web Design yang Menarik dan Hits
Bagaimana Cara Membuat Template WordPress?
Terdapat 4 langkah yang harus diselesaikan untuk membuat template WordPress responsif:
- Pahami tempat penyimpanan template dan file template WordPress.
- Buat template dan CSS stylesheet.
- Menambahkan beberapa struktur kode template WordPress.
- Membuat tata letak untuk template.
Untuk membuat template WordPress ini Anda perlu menyiapkan text editor, seperti Notepad++, Localhost, seperti XAMPP, dan instalasi WordPress di localhost.
Sekarang yuk simak penjelasan lengkap beberapa poin di atas.
1. Pahami Tempat Penyimpanan Template dan File
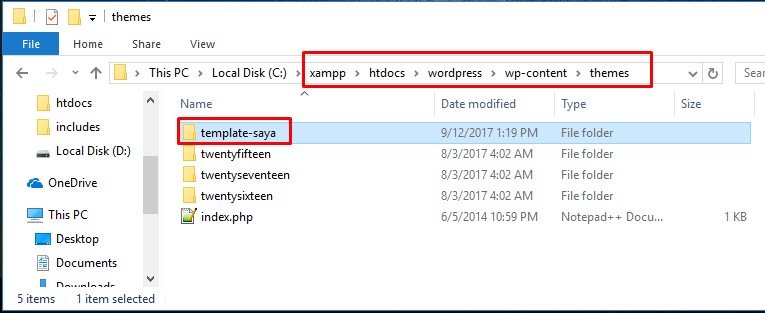
Template WordPress akan disimpan dalam folder wp-content/themes/, sehingga Anda perlu membuat nama folder dari template. Pada tutorial ini, kami memberi nama folder template-saya. Nama folder tersebut harus dibuat unik, artinya tidak boleh sama dengan nama folder template lain.
Template WordPress dapat dibuat hanya dengan dua file, yaitu index.php dan style.css dan akan digunakan oleh WordPress untuk menampilkan halaman dan postingan pada website Anda.
Selanjutnya, Anda memerlukan postingan, halaman, dan bagian lain dari website supaya menampilkan tata letak sesuai dengan yang diinginkan.
Setiap bagian dari website akan memiliki file tersendiri untuk menyimpan code HTML dan PHP, setiap file itu disebut template.
Jika Anda menggunakan jenis postingan khusus, Anda dapat membuat template yang hanya digunakan untuk jenis postingan tersebut. Jika Anda menginginkan postingan dari kategori tertentu dengan tampilan berbeda, Anda dapat menggunakan statemen if…then.. di dalam loop.
Setiap file template harus menggunakan nama yang benar sesuai dengan yang didefinisikan oleh dokumentasi WordPress.
Berikut adalah beberapa file template selain index.php:
- header.php – berisi code HTML untuk bagian atas halaman, dimulai dengan code <!DOCTYPE html>
- single.php – digunakan untuk menampilkan satu halaman dari blog Anda
- comments.php – untuk menentukan bagaimana komentar dan kolom komentar ditampilkan
- footer.php – berisi code HTML untuk menampilkan bagian bawah dari halaman website, termasuk </html>
Silakan cek link berikut untuk daftar lengkap template terbaru untuk WordPress.
2. Buat File Template dan CSS Stylesheet
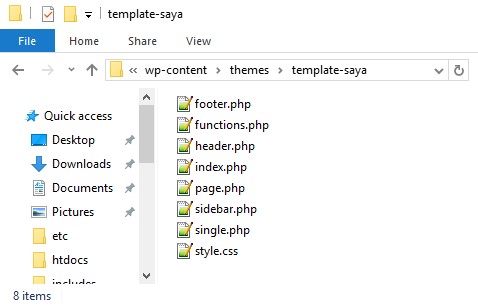
Berikut cara membuat File Template dan CSS Stylesheet. Pertama, buat folder template-saya pada direktori …/themes/wp-content/
Pada folder template-saya silakan buat file-file berikut ini:
- header.php
- index.php
- footer.php
- functions.php
- sidebar.php
- single.php
- page.php
- style.css
Selanjutnya adalah menambahkan beberapa informasi pada baris paling atas dari file style.css, ini akan dibaca oleh WordPress dan ditampilkan di dashboard admin.
Informasi tersebut harus ditulis sebagai komentar CSS multi-line, setiap header ada pada barisnya sendiri, dimulai dengan kata kunci header.
Ada beberapa kata kunci header yang dapat Anda gunakan untuk mendefinisikan informasi seperti author (nama Anda), author website, deskripsi dari template, nama dari template, versi template dll. Untuk kata kunci header yang lebih lengkap, silakan cek WordPress Codex – File Header.
Silakan tambahkan code di bawah ini ke dalam file style.css:
* {
box-sizing: border-box;
}
body {
background-color: #f9f9f9;
font-family: Helvetica;
}Catatan: Untuk baris ke 7 dan 8 hanya dibutuhkan jika Anda ingin mengupload template di WordPress.org. Jika hanya akan digunakan untuk website sendiri, boleh untuk tidak diisi.
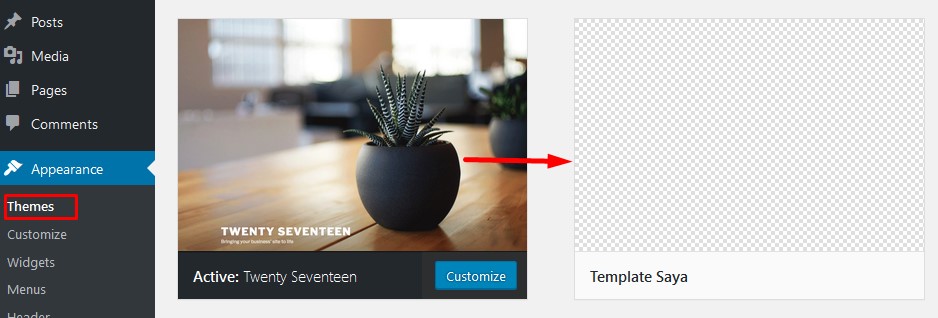
Pada langkah ini, template Anda sudah muncul di halaman template dashboard WordPress. Akan terlihat template seperti gambar di bawah ini.
Langkah selanjutnya adalah menambahkan code pada file CSS untuk membuat warna background dari halaman website Anda.
Silakan tambahkan baris kosong setelah penutup komentar pada baris ke 10. Kemudian tambahkan code di bawah ini pada baris ke 11.
<?php
// Fungsi ini akan memanggil Normalize.css. Parameter pertama adalah nama untuk stylesheet, yang kedua adalah URL.
// File css yang digunakan adalah versi online.
function add_normalize_CSS() {
wp_enqueue_style( 'normalize-styles', "https://cdnjs.cloudflare.com/ajax/libs/normalize/7.0.0/normalize.min.css");
}Entry pertama adalah bagian terpenting dari responsive styling. * merupakan wildcard dan akan mencocokan dengan setiap class tunggal yang ada di dalam dokumen HTML.
Entry kedua akan mengubah warna background, selain itu terdapat font default yang digunakan pada template.
Baca juga: 50 Template Blog Keren dan SEO Friendly
3. Tambahkan Code
Sebelum Anda membuat tata letak template WordPress, Anda perlu menambahkan beberapa bagian code pada file-file template.
Pertama, silakan include file CSS dengan nama normalize.css. Beberapa browser memiliki pengaturan default berbeda untuk halaman margin dan padding.
File normalize.css akan menetapkan sejumlah atribute untuk memastikan website Anda tampil dengan baik pada semua browser, ini adalah cara membuat template WordPress supaya responsive.
3.1. functions.php
Silakan buka file functions.php dan tambahkan code berikut ini:
// Daftarkan sebuah sidebar baru yang diberi nama 'sidebar'
function add_widget_Support() {
register_sidebar( array(
'name' => 'Sidebar',
'id' => 'sidebar',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
// Kaitkan inisiasi widget dan jalankan fungsi
add_action( 'widgets_init', 'add_Widget_Support' );Selanjutnya, silakan untuk mengaktifkan widget sidebar. Jika Anda tidak memasukkan code tersebut, maka link menu widget tidak akan muncul di halaman dashboard WordPress dan tidak dapat menambahkan widget.
Masih pada file functions.php, silakan tambahkan code di bawah ini pada baris di bawah code sebelumnya.
// Daftarkan menu navigasi baru
function add_Main_Nav() {
register_nav_menu('header-menu',__( 'Header Menu' ));
}
// Hook to the init action hook, run our navigation menu function
// Kaitkan ke init action hook, jalankan function menu navigasi.
add_action( 'init', 'add_Main_Nav' );Selanjtunya Anda perlu untuk mendaftarkan menu navigasi kustom untuk mengaktifkan fitur Appearance > Menu pada dashboard admin. Silakan tambahkan code di bawah ini pada baris selanjutnya dari code sebelumnya.
<?php if ( is_active_sidebar( 'sidebar' ) ) : ?>
<aside id="primary-sidebar" class="primary-sidebar widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar' ); ?>
</aside>
<?php endif; ?>Setelah itu silakan simpan file functions.php.
3.2. sidebar.php
Selanjutnya, silakan buka file sidebar.php dan tambahkan code berikut ini. Ini akan membuat sidebar dan widget muncul pada template ketika get_sidebar() dipanggil.
<!DOCTYPE html>
<html <?php language_attributes(); ?>
<head>
<title><?php bloginfo('name'); ?> » <?php is_front_page() ? bloginfo('description') : wp_title(''); ?></title>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header class="my-logo">
<h1><a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo('name'); ?></a></h1>
</header>
<?php wp_nav_menu( array( 'header-menu' => 'header-menu' ) ); ?>Baris pertama akan memberitahu WordPress jika tidak ada widget yang diaktifkan maka HTML sidebar tidak boleh ditampilkan. Baris kedua menetapkan atribut dari elemen yang berisi widget.
HTML5 menyediakan elemen <aside> untuk sidebar. Baris ketiga, merupakan function WordPress untuk menampilkan widget dan baris terakhir penutup statemen ‘if’.
Silakan simpan file sidebar.php.
4. Buat Tata Letak untuk Template
Berikkut ini beberapa langkah untuk membuat tata letak untuk template secara lengkap:
4.1. header.php
File header.php akan mendefinisikan bagian paling atas dari dokumen, dimulai dengan deklarasi DOCTYPE.
Semua dokumen HTML harus diawali dengan deklarasi DOCTYPE, dimana akan memberitahu web browser untuk mengenali dokumen tersebut.
Doctype HTML5 hanya berupa html. Untuk tag <html> pembuka memerlukan atribut language, dan WordPress menyediakan function untuk memasukkan code bahasa yang benar selama instalasi.
Pada bagian title, digunakan baris code untuk menampilkan nama dari website Anda, diikut dengan statemen if…then… untuk menampilkan tagline dari website Anda atau judul dari halaman atau postingan yang diakses.
Untuk karakter ? merupakan operator kondisional PHP bernama ternary operator. Pada baris code is_front_page() adalah function WordPress yang mengembalikan TRUE jika mengakses halaman depan, atau FALSE jika mengakses postingan atau halaman lain.
Function sebelum colon digunakan jika TRUE dikembalikan, dan function setelah colon digunakan jika FALSE dikembalikan.
Untuk function bloginfo() digunakan untuk perulangan dengan parameter berbeda untuk mendapatkan bagian lain dari infromasi database WordPress.
Sebelum tag <head> ditutup dengan tag </head>, Anda harus memasukkan action hook wp_head() untuk memastikan function lain yang terlampir dijalankan.
Function body_class() akan memberi body sebuah class CSS default yang ditetapkan oleh WordPress. Baris terakhir memungkinkan menu navigasi ditampilkan jika telah dibuat di dashboard admin.
Silakan masukkan code berikut pada file header.php:
<?php get_header(); ?>
<main class="wrap">
<section class="content-area content-thin">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="article-loop">
<header>
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
Oleh: <?php the_author(); ?>
</header>
<?php the_excerpt(); ?>
</article>
<?php endwhile; else : ?>
<article>
<p>Maaf, tidak ada posting yang ditemukan!</p>
</article>
<?php endif; ?>
</section><?php get_sidebar(); ?>
</main>
<?php get_footer(); ?>Simpan perubahan pada file header.php.
4.2. index.php
Untuk file index.php akan mendefinisikan homepage dan juga akan digunakan sebagai tampilan default jika tidak ditemukan template yang spesifik, seperti single.php, page.php.
Kemudian akan digunakan template tags untuk memastikan code header (get_header), sidebar (get_sidebar) dan footer (get_footer) berada di dalam homepage.
Loop dari WordPress akan menampilkan daftar dari postingan. Selain itu juga akan menggunakan elemen HTML5 semantik <section>, <main>, <header> dan <article>.
Beberapa elemen akan memilik class, dimana akan dibuat pada file style.css.
<footer>
<p>Copyright © 2017</p>
</footer>
<?php wp_footer(); ?>
</body>
</html>Loop dimulai pada <?php if (have_posts()) : while (have_posts()) : the_post(); ?> dan berakhir di <?php endif; ?>. Di dalam loop, digunakan tag template berikut:
- <?php the_permalink(); ?> – output URL yang benar dari postingan yang diakses
- <?php the_title_attribute(); ?> – output judul dari postingan
- <?php the_author(); ?> – output dari nama author
- <?php the_excerpt(); ?> – output kutipan dari postingan, dimana akan auto-generated jika Anda tidak menulisnya.
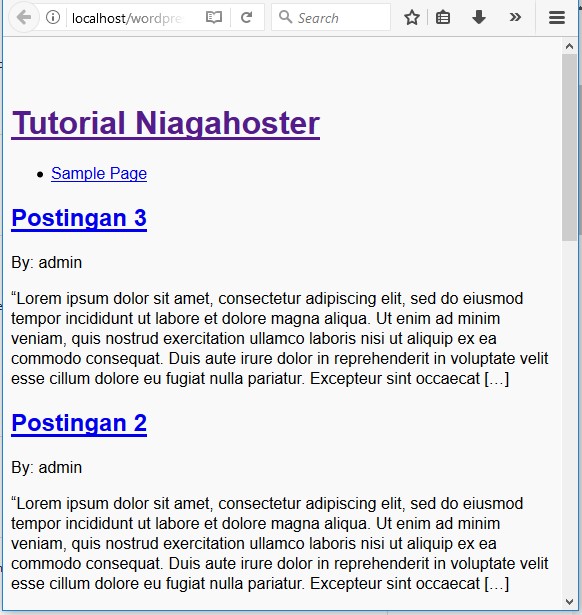
Terakhir, silakan simpan perubahan pada file index.php. Jika Anda mengkasesnya akan terlihat seperti gambar di bawah ini.
4.3. footer.php
Untuk file footer.php akan mendefinisikan setiap halaman dan merupakan penutup dari tag HTML file template lain. Pada contoh ini <body> dan <html> masih terbuka dari header.php.
Sehingga harus melakukan include action hook wp_footer() untuk memastikan code akhir WordPress dan JavaScript ditambahkan pada halaman. Jika Anda login sebagai admin ketika mengakses homepage, postingan atau halaman, maka akan tampil bar admin.
Silakan tambahkan code berikut ke dalam file footer.php:
<?php get_header(); ?> <main class="wrap"> <section class="content-area content-full-width"> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <article class="article-full"> <header> <h2><?php the_title(); ?></h2> Oleh: <?php the_author(); ?> </header> <?php the_content(); ?> </article> <?php endwhile; else : ?> <article> <p>Maaf, postingan tidak ditemukan!</p> </article> <?php endif; ?> </section> </main> <?php get_footer(); ?>
4.4. single.php
File single.php akan mendefinisikan tata letak ketika mengakses halaman tertentu pada website. Ini berbeda dengan index.php.
Silakan tambahkan code berikut ke dalam file single.php
<?php get_header(); ?>
<main class="wrap">
<section class="content-area content-thin">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="article-full">
<header>
<h2><?php the_title(); ?></h2>
Oleh: <?php the_author(); ?>
</header>
<?php the_content(); ?>
</article>
<?php endwhile; else : ?>
<article>
<p>Maaf, halaman tidak ditemukan!</p>
</article>
<?php endif; ?>
</section><?php get_sidebar(); ?>
</main>
<?php get_footer(); ?>Setelah code ditambahkan, silakan simpan dengan menekan tombol ctrl + S.
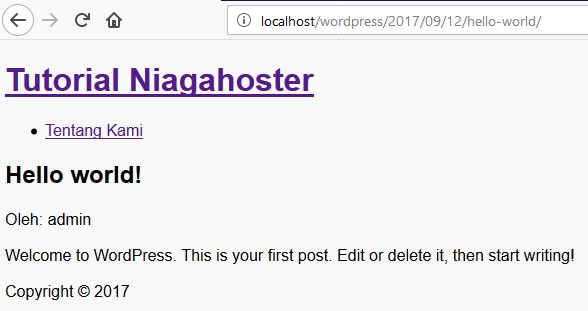
Untuk melihat hasilnya, silakan akses salah satu postingan Anda. Jika berhasil akan tampil seperti gambar di bawah ini.
4.5. page.php
File page.php mendefinisikan halaman yang ditampilkan ketika diakses, halaman ini berbeda dengan index maupun postingan.
Silakan tambahkan code berikut ini:
@media screen and (max-width: 800px) {
.article-loop {
width: 99%;
}
}4.6. style.css
Selanjutnya adalah menambahkan code css ke dalam file style.css yang sebelumnya sudah dibuat. Silakan tambahkan code berikut di bagian bawah bari code css yang sudah ada.
4.7. Menggunakan Media Querie
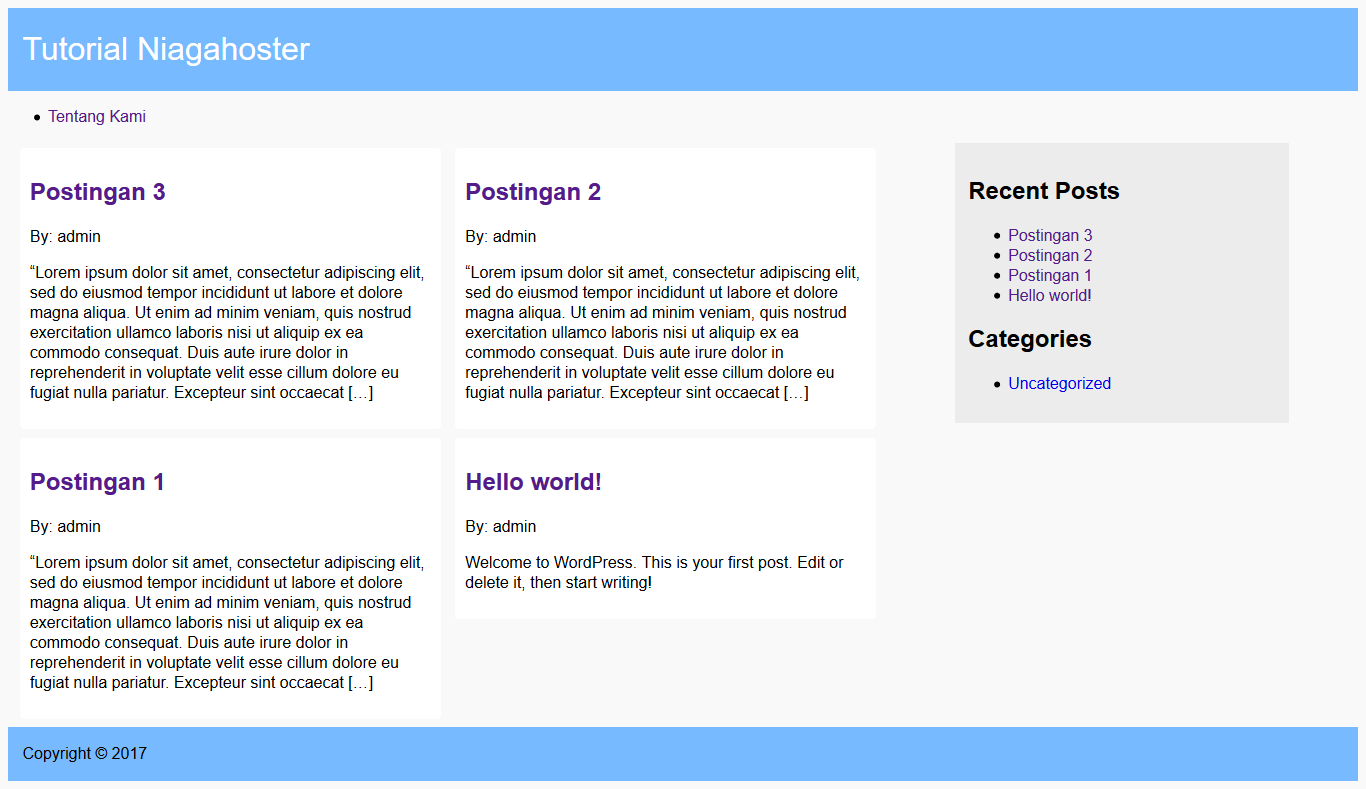
Saat ini tampilan depan belum responsive, ini akan terlihat ketika website diakses melalui perangkat seluler.
Untuk mengatasinya, silakan tambahkan code berikut pada file style.php di bagian bawah class .article-loop. Ini akan membuat bagian konten responsive.
@media screen and (max-width: 400px) {
.content-area,
.primary-sidebar {
width: 100%;
}
}Jika website Anda diakses melalui tampilan mobile, untuk sidebar masih belum responsive, supaya sidebar berpindah ke bagian bawah konten, silakan tambahkan code berikut ini.
Kesimpulan
Itu tadi cara membuat template WordPress responsive yang bisa Anda coba. Setelah menyelesaikan tutorial ini, kami berharap Anda dapat memahami bagaimana cara membuat template WordPress responsive. Template yang dibuat pada tutorial ini masih sederhana, Anda dapat bereksperimen dengan mengubah tampilan atau warna melalui file css.
Dengan membuat template sendiri, Anda bisa memiliki tata letak website sesuai kebutuhan dan mudah untuk dimodifikasi.
Nah, jika Anda ingin tak mau repot, Anda bisa pakai template WordPress yang telah disediakan. Nah, Niagahoster telah menyediakan layanan hosting khusus bagi Anda pengguna WordPress lho! Tinggal install WordPress dan pasang template sesuai kebutuhan Anda.


















1 Komentar
(y)
BalasHapus